| 通欄是一個橫貫左右兩邊的欄目,很多時候,通欄都會用于突顯一些視覺效果并形成與頁面背景或者站點背景形成鮮明的對比,以求達到網站吸引眼球的效果。常用的位置:網頁頂部、中上部位、底部
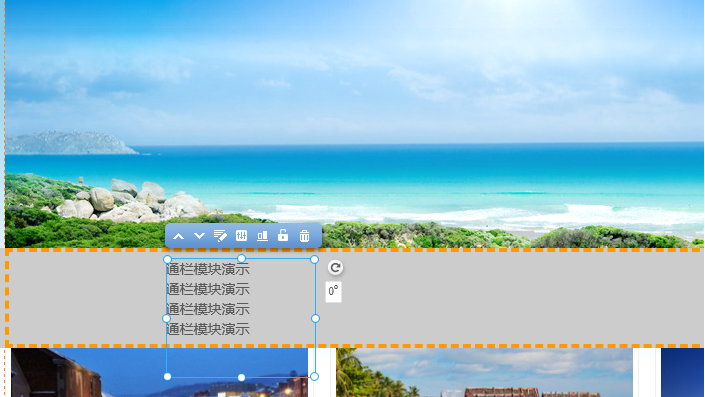
1. 進入編輯頁面點擊左側的添加按鈕,然后會看到通欄模塊: |
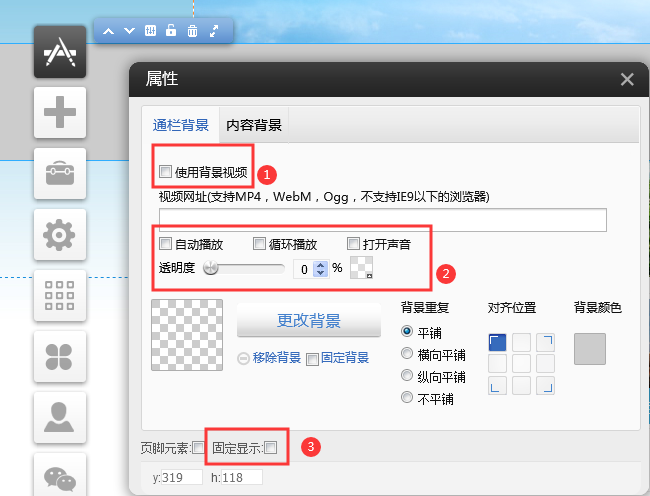
5.使用背景視頻,
點擊屬性后勾選使用背景視頻,然后錄入視頻地址即可
自動播放:不勾選,視頻將出現控件,需手動控制播放
循環播放:不勾選,視頻只播放一次即自動停止
透明度:可以調整視頻的透明度,并且可設置遮罩顏色
背景:設置通欄的背景,原本的設置項
在Chrome 66 版本及之后版本,谷歌已經將帶聲音的視頻自動播放默認禁止。 如果勾選打開聲音Chrome下將無法自動播放視頻
FAQ
Q.背景視頻透明度設置無效。
A .必須用背景視頻后,透明度設置才有效,如果沒有視頻變通的方式是圖片鏈接然后設置 透明度
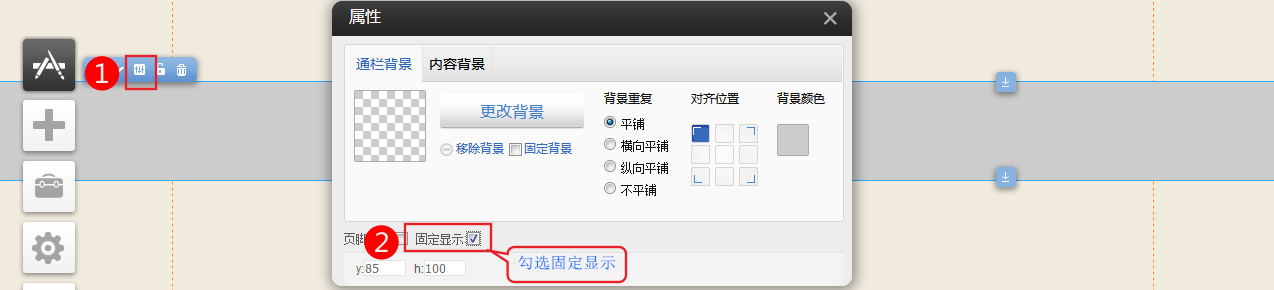
6、固定顯示
一、在編輯界面點擊添加-》選中通欄模塊拖拽到需要的位置

二、選中模塊,點擊屬性 設置固定顯示 (勾選)

三、選中模塊拖拽到通欄中直到出現 橙色邊框 然后保存即可
四、如果預覽沒有能固定的處理
把模塊移出通欄,然后再移回通欄直至出現橙色邊框 然后保存即可。
五、如果需要固定在底部需要把模塊放在底板中,勾選時會顯示底部。